Service
Headless Shopify Agency
Disruptive ecommerce builds with Headless Shopify
We develop custom storefronts with Headless Shopify that enable daring brands to deliver breakthrough experiences in their niche.
Why we're big proponents of Headless Shopify:
Every millisecond counts. Stop the counting with headless.
Reach consumers faster and more reliably with ultra-high-performance headless Shopify storefronts that deliver consistently on speed, whatever the traffic volume. No need to drop your apps & pixels – just call them with better, faster tech that's built for the modern day.
A store that scales. On the frontend, and the back.
The progressive architecture that powers headless Shopify stacks caters to moment-in-time scalability of the storefront on demand. As for the backend, leverage APIs & bespoke headless apps to augment the Shopify backend as your needs require.
Empower consumers with the power of deep customization.
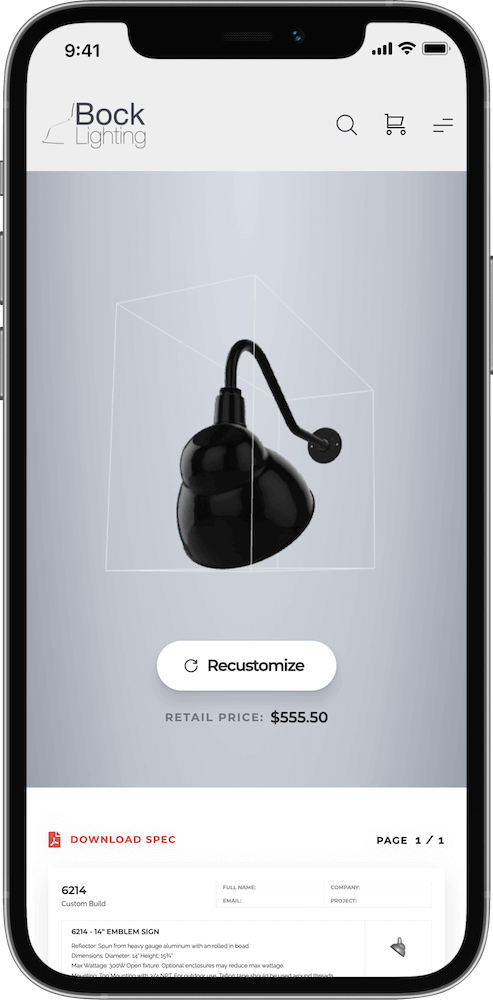
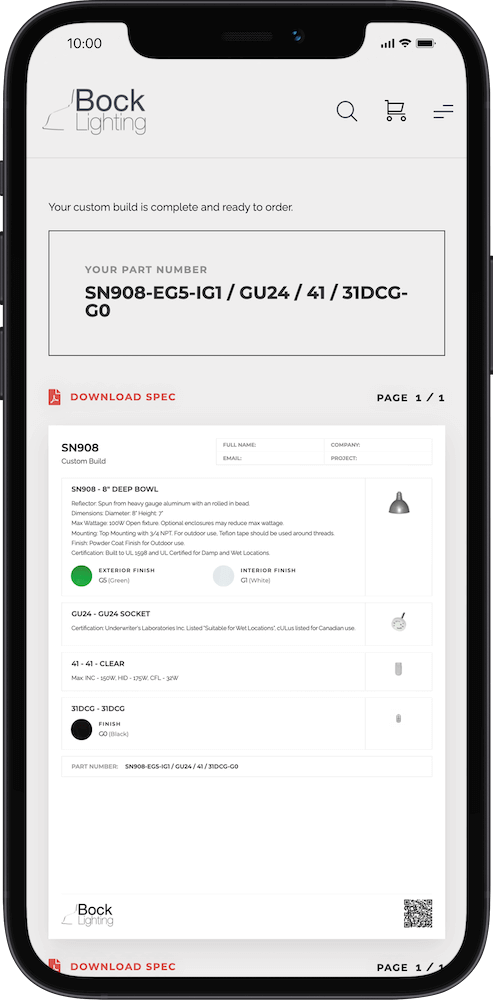
Say goodbye to never-ending variants and deliver a truly bespoke product customization experience, deeply embedded within your storefront. Integrate powerful custom configurators that sport best-of-breed 3D & AR, dynamic pricing & spec generation.
Do content better, in the way it works for you.
Leverage multiple data sources to feed the headless storefront, including a fit-for-purpose headless CMS architected specifically for your content needs & multi-touchpoint strategy.
Deliver tailored experiences for each & every user.
We hate cookie-cutter (and your users do too)! Personalize experiences in real-time with segmentation-based user journeys, deeply algorithmic recommendations, & AI-enabled content prioritization.
Expand your touchpoints while reducing your workload.
Going headless with Shopify symbolizes your brand's first step toward a data-first strategy. Start reaching more users through multiple storefronts, microsites, IoT devices & distribution platforms.
Because cookie-cutter commerce just isn't cutting it for you anymore.
For retailers who want to push the boundaries, going headless with Shopify offers significant gains in experience flexibility & truly puts your data to work. We work with brands on Shopify & Shopify Plus to develop pioneering experiences with headless.
Our Headless Shopify services
We provide numerous services for Shopify headless, from initial build-out to ongoing support. Whatever stage you're at in your headless Shopify journey – we're here to help.
Experience Design
We provide full-circle experience design services & ecommerce customer journey mapping for Shopify headless stores.
User journey prototyping
Experience & Empathy mapping
Professional UI & UX design
Custom Storefronts
Our in-house development team build custom storefronts with Headless Shopify with a keen focus on experience.
Headless store development
Bespoke Javascript front end
Tightly integrated with Shopify
Headless PWA
We use the Shopify's robust APIs to develop headless PWAs for ecommerce stores running on Shopify.
Reach users wherever they are
Headless PWA with Shopify
GraphQL API & Storefront API
Custom Apps
We build custom & private Shopify apps that connect to your store via API to achieve bespoke functionality.
Headless Shopify Apps
Connect via Shopify APIs
Front-end or back-end
Optimization
Achieve a relentlessly optimized headless Shopify storefront with our performance-focused development services.
Static headless Shopify stores
Build-free deployments
Performance-first JS frontend tech
Move to Headless
Our team will orchestrate a seamless shift from your existing Shopify setup to a custom front-end with Shopify headless.
Transition from theme to headless
Keep your existing backend setup
Zero downtime & fully managed
Replatforming
We'll help migrate you from your existing ecommerce platform to a Headless Shopify setup with minimal friction.
Replatform to Headless Shopify
Custom migration built for your data
App replacement & integration
Loyalty & Retention
Headless-ready loyalty & retention programs that fit directly into your new headless Shopify setup.
Integrate with popular apps
Stronger integration with Headless
No slow-down in site performance
Fully API-driven
Personalization
We use the data-driven power of headless Shopify to power stronger personalization & user experience.
Personalized shopping
Account-based experiences
Dynamic, rules-based pricing
Product Configurators
Speak with us about Shopify Headless.
Arrange a free, no-obligation consultation with us to discuss your Shopify requirements.
Let's talk ShopifyOur Process
Because Headless Shopify stores use custom storefronts, each build is highly unique. After years in the business, we've refined our process to ensure that you receive maximum value out of your custom build with Headless Shopify.
Deep Discovery
As headless builds involve such a high proportion of custom code, and with each project architected differently, it's essential we have a deep understanding of your requirements & the specific challenges you're looking to solve. We'll achieve this through a series of in-depth discovery workshops, to identify how going headless can best work for you.
Strategy & Kickoff
Once we're aware of all your current challenges, our team will put together a plan and proposal on how we'll go about solving them. Going headless opens up huge possibilities, and is the #1 way to solve challenges with Shopify experience customization. Our strategy will detail, in-depth, our architecture & implementation plan. 3, 2, 1, kickoff!
Purposeful Prototyping
After completion of the planning, market research, and collaborative positioning undertaken during the earlier discovery & strategy phase, we'll begin a phase of rapid prototyping. During this stage, we'll work to build a prototype headless Shopify solution that demonstrates the core functionality of your new build, whilst remaining in close collaboration.
Agile Development Cycle
We believe in power of agile development with total transparency, and find that this helps to ensure maximum success for highly-involved projects such as Headless Shopify builds. This process forms the bulk of the development process, where we continually iterate upon the previous prototype.
QA & UA Testing
During a rigorous quality assurance and User Acceptance Testing phase, we'll work closely with you to ensure that all elements of the headless build are tested, and that each touchpoint works in exactly the fashion you'll require. Our quality assurance process is strenuous, but this helps to ensure that the build is production ready & fit for purpose.
Deployment & Aftercare
Our fully-managed deployment process will ensure a minimal-downtime deployment for your new Headless Shopify storefront, complete with all the necessary backend adjustments & Shopify app configuration required. After a successful go-live, we'll be available to provide the ongoing support & coaching you'll require in the post-launch period, to make for a smooth transition.
Cyclical Iteration
Go-live is just the start of your journey with the newfound flexibility of Headless Shopify. Through an ongoing series of cyclical iteration, we provide agile development to support the growth of your new storefront, through the development of new features & functionality into your headless build. This enables you to remain firmly ahead of your competition, with a storefront experience that differentiates.
The business case for Headless Shopify
Going headless with Shopify enables bold businesses to do more with their storefronts.
It's the answer when your storefront experience demands more than just straightforward collections and cookie-cutter product pages.
We use Headless Shopify as a solution for brands looking to deliver & execute stronger implementations in the following key areas:
- Storefront Experience
- Your challenge:Difficulty in customizing the storefront experience or implementing complex custom functionality. You sell a complex product line, possibly with highly-configurable custom products, or require deep product filtration capabilities. You may also be considering implementing deep functionality to the site outside of pure commerce.
- Our solution: Custom storefront developed using pioneering frontend technology, decoupling the front-facing experience from the Shopify platform entirely. This allows for the flexibility required to achieve unique, nuanced, and niche-specific storefront experience that is no longer limited by traditional Shopify constraints.
- Personalization
- Your challenge: Your business model relies on deep personalization to meet consumer needs and expectations. We find this particularly common for clients who operate in certain retail markets and niches, where products are highly customized, made-to-order, or require some level of customer-driven specification. You've experienced challenges in personalizing the experience & customer journey with traditional Shopify or your existing platform, and are seeking a solution that allows you to deliver the highly personalized experiences your customers require.
- Our solution: When business requirements demand deep levels of personalization, we'll develop the headless Shopify build using a composable approach. This sees us unify multiple best-in-class technologies to facilitate dynamic & real-time computations, AI-enabled recommendations, and user-specific experience personalization.
- Site performance
- Your challenge: Stubborn performance challenges that you've been unable to resolve through traditional optimization techniques. You have a high dependency on injected scripts, Shopify apps, & pixels – but are frustrated by persistently sluggish performance. You're concerned that this results in lost conversions, and prevents you from delivering optimal user experiences.
- Our solution:Hyper-optimized decoupled storefront that connects to Shopify for data and nothing else. This provides for a transformative storefront performance that improves user experience & organic search performance potential. We deploy a combined approach by utilizing hybrid rendering - meaning that selective content is aggressively cached & prerendered, to further reduce latency and guarantee unbeatable, reliable response time. Live data fetching is then used for personalized or moment-in-time data, dependent on the goals & requirements of the page.
- Data limitations
- Your challenge:You currently experience challenges with Shopify's core data structure and are looking for a solution that makes sense for the products you sell & the way that you do business. For example – we often hear about difficulties with using variants for customizable products, line item challenges for configurable items, and difficulties with combined/autogenerated SKUs and their subsequent impact and viability with a third-party inventory or fulfillment management system. Other frequent challenges we hear about relate to complex real-time pricing calculations that need to be contextually aware of the user's session, delivery location, or other variables.
- Our solution:A decoupled Shopify solution that takes a holistic approach to solving your current data-related challenges, integrating additional data sources, events-based data processing, and a composable technology stack to maximize Shopify's value for your business. For areas where Shopify is not a best-fit, or is inherently limited, we'll build custom microservices, edge functions, or serverless environments which are more suitable of the data processing and computations that your business logic requires. These will then be integrated into the headless stack via middleware that sits between Shopify and the custom headless storefront.
- Content & Marketing Constraints
- Your challenge:While Shopify excels at commerce – it (quite honestly) falls short at content. If you're a brand who utilizes content as a key driver of engagement, you'll have experienced challenges with attempting to use Shopify as a CMS.
- Our solution:By marrying Shopify with a fit-for-purpose headless content management system, we can empower your editorial team to deliver stronger, richer content that lives harmoniously alongside your ecommerce experience. And by presenting content exactly the way you want it, your marketing team can more effectively deliver on content-led campaigns and more fluid, story-based user journeys.
Decision Maker
What do we stand to gain from going headless with Shopify, and is it right for us?

Sending a reply...

Experience Advisor
Headless Shopify allows brands complete flexibility over their storefront & shopping experience, while still being able to leverage Shopify's best-in-class commerce engine as a backend. It's a great strategy for businesses who might otherwise feel constrained or limited by what they're able to do with their current Shopify store, or that their requirements have outgrown the capabilities of a traditional Shopify store.
Unlock Headless Shopify with Cocoon.
We know. You're looking for something next-level, something that differentiates your brand and does it well. Your cookie-cutter online storefront just isn't cutting it anymore.
We use Headless Shopify to build experiences that resonate with consumers and inspire them to action. Personalization, brand story, and a seamless user journey.
What's Headless Shopify all about?
We develop scalable custom storefronts using Headless Shopify: for unparalleled speed, deep experience customization and rich feature availability.
Many storefronts powered by Headless Shopify look and feel more like web apps, rather than simple websites.
Headless Shopify provides a greater level of flexibility on both the frontend and the backend, and enables a greater level of integration with third-party APIs and services. Higher-level functionality can include the development of 3D product configurators, powerful recommender engines, and custom commerce logic, allowing your headless Shopify store to deliver tailored experiences to your users.
It's a common practice for headless storefronts to also source data from an additional CMS, in order to provide enriched content to users on the frontend. A headless CMS coupled with headless Shopify can create a powerful way to store complex product data, rich media, and more. A separate CMS also provides a way for brands to create dedicated campaign pages on a headless Shopify store, often using an easier workflow than would traditionally be possible.

Is Headless Shopify right for you?
Let's discuss your project & identify the best-fit technology stack for going Headless with Shopify.
Let's talk ShopifyDisruptive commerce, for the now.
We harness the latest & greatest tech to engineer indusry-leading commerce experiences for our clients. All with Headless Shopify.
Fast commerce for Stringjoy, maker of the world's finest guitar strings.
Headless Shopify for a highly-trafficked retailer of premium guitar strings.
We solve technical challenges for our clients using Headless Shopify
We leverage API-driven technologies & headless architecture to create Shopify-powered websites and applications that address technical challenges in your existing build.
Personalization
Product configuration, visualization, dynamic pricing, intelligent retargeting, and more. We believe in the power of personalization as an accelerator to sales and an enabler of conversions. Our headless Shopify builds are powered by modern Javascript stacks, which affords us the power to develop real-time personalization features, tailored to users' moment-in-time interactions.
Complex Data
We're experienced in data-rich headless commerce implementations — the kind that blows your mind. Impossible product combinations, dependency resolution, thousands of SKU combinations, and more. With the API-first nature of headless, we're able to handle complex data better and in a way that's more meaningful for your business.
Logic
We help merchants & retailers break down barriers by developing complex code-driven solutions to nuanced business logic. Using a headless approach with Shopify, we're able to implement complex logic in a cleaner, more maintainable fashion. Think complex product dependencies, compatibility parameters, and bespoke workflows that execute upon certain conditions.
Integrations
Challenging integration requirements might be a problem for you — but they aren't for us. We develop headless Shopify solutions that are connected wherever you need them. Using a combination of Shopify's GraphQL APIs and custom webhooks, we'll help you build cross-platform integrations that are robust and fit-for-purpose.
Start winning with Headless Shopify.
Tell us about your Shopify project, and we’ll get back to you with details on how we can make this happen.
Let's talk ShopifyEmotive, results-driven headless storefronts with Shopify.
We're a headless Shopify agency that has a strategic focus on experience.
Headless Shopify Development Agency
Deliver impactful experiences through implementation of engaging storefronts and product configurators—using modern web application frameworks. Leverage Shopify's robust platform for managing products & processing payments, without reinventing the wheel.
Web & App Storefronts
Highly-integrated, feature-rich headless storefronts for web or mobile.
Omnichannel
Expand your reach with powerful omnichannel content through Headless Shopify.
Builders & Visualizers
Live product configurators & real-time builders and visualizers.


Intelligent Ecommerce with Headless Shopify
Leveraging the unrivaled flexibility of Headless Shopify, we're driven to deliver intelligent solutions for the modern-day web. With automation, commerce logic, and recommender systems, we position user experience at the forefront of our focus.
User Journey & Experience
Emotion-driven headless ecommerce experiences with Shopify.
Integrations
Powerful integrations to leverage the power of your headless Shopify application.
Replatforming
Replatforming from your existing ecommerce platform to Headless Shopify.
Specializing in Headless Shopify development for complex use cases
By combining Shopify’s intuitive commerce management with high-performance headless storefronts, we develop cutting-edge ecommerce stores that engage consumers and drive sales.

Stronger Journeys
Renowned for their high level of interactivity and lightning-fast response times, we believe headless frontends are capable of delivering more intuitive user experiences and stronger customer journeys.

Personalized Experiences
Successful modern commerce is all about intelligence & the ability to cater to the needs and behaviors of individual users. In today's world, consumers expect greater relevance in their online retail experience.

Intelligent E-commerce
Highly configurable product lines, deep customization, & interchangeable parts are best managed with commerce logic. We build systems under the hood that better understand user's selections & deliver tailored pricing.


Whether it's a custom storefront or headless PWA, API-first is the way.
With a headless implementation, Shopify provides a powerful backend for management of products & payments, with an independent, decoupled storefront powered by modern JavaScript.
We're a team of expert Shopify developers who specialize in headless & composable Shopify.
We use a headless approach to maximize Shopify's value for disruptive brands.
Shopify
Shopify
Shopify Plus
Shopify Plus

Hydrogen
Hydrogen
How we help brands build richer customer experiences with Headless Shopify.
01
Personalization
With a composable approach to stack implementation, we can access data easier from all your sources, allowing the development of deeply-personalized experiences across platforms.
02
Performance
Through the use of modern Javascript stacks, performance challenges become a bane of the past. Make the most of every session through a performant, consistent user experience.
03
Intelligence
Because headless builds are inherently data-first, it's easier and more practical to implement intelligent functionality such as recommenders, configurators, and personalized content.
04
Integrations
The development of strong, purpose-build middleware allows for limitless integrations at any touchpoint in a headless Shopify build. We integrate with PIMs, CRMs, ERPs, WMSs, DAMs, and more.
05
Experience
We help brands break free of the traditional constraints of Liquid-based templating, building disruptive customer-centric experiences that open new possibilities for your marketing teams.
06
Data Connectivity
Data siloing can cause of a lack of productivity and impede agility for the modern retailer. With a headless or composable approach to commerce, this can be solved.
07
Maintainability
As it's fully managed, Shopify as an ecommerce backend will require no maintenance in the way of DevOps, reducing business overheads and the potential for downtime.
08
Scalability
In carefully selecting appropriate tech, your storefront is better positioned to scale as viewership and transactions require.
09
Omnichannel
Using automation at the system level, we build headless Shopify implementations that are capable of omnichannel distribution utilizing only a single source of truth.
Fast commerce, fast conversions.
Feel the need for speed with headless. We engineer headless storefronts with Shopify that unlock greater conversion potential.
Why Headless Shopify?
Because cookie-cutter commerce is no longer working for you.
You're a disruptive ecommerce brand that desires to deliver more compelling, higher-converting experiences, and leverage hyper-personalization to actually engage your audience.
Match experiences to the uniqueness of your product offering, through bespoke product configurators & more routes to product personalization.
Deliver a frontend that's actually scalable, fast, and capable of handling x50 increases in traffic without breaking a sweat.
Integrate cutting-edge technologies like AI-driven product recommendations, hyper-personalized content, and more.
Cater to wholesale & B2B customers with the same data source, but a completely different experience, user journey, and dynamic, real-time pricing computations.

Headless vs Traditional Shopify
Explore the differences between a modern headless build, and a traditional storefront hosted on Shopify.
Headless Shopify
The modern, future-first approach to building high performance Shopify stores that excel at user experience delivery.
Traditional Shopify
The traditional way of building Shopify stores - where your storefront is hosted on Shopify & customized via a theme.
100% Frontend Freedom
Because headless storefronts are essentially derived from custom code, you have 100% frontend freedom after going headless with Shopify. This is a game-changer for brands in certain markets or verticals, where highly customized user experiences form a key part of a successful sales strategy. Think luxury retail, made-to-order products, or product lines with a high degree of user-driven customization & configurability. You'll no longer be bound by Shopify's defacto storefront architecture (collections, pages, and products), but can instead architect a bespoke experience that makes sense for your industry, the particular products you sell, and the consumers you sell them to.
"Hacky" frontend workarounds
If you're a brand who requires a high degree of frontend flexibility on Shopify, you're likely to have found yourself implementing "hacky" workarounds in order to get things looking – and working – the way you want. The restrictions associated with Liquid templating and Shopify's default product data structure can be limiting when attempting to implement a highly-specific vision of your storefront. As these workarounds accumulate, you'll find that they lead to bloated code, and are a headache to maintain over time. Headless Shopify builds, on the contrary, allow for a bespoke frontend architecture that doesn't require workarounds, an can display content in the way you seek – by default.
Fast. Faster. Fastest.
Headless Shopify storefronts utilize the latest and greatest in frontend web technology. Whether the frontend is built using Hydrogen, Next.js, Gatsby or Remix – the Javascript-based foundation of these frameworks unlocks a plethora of performance-ready tooling that rivals that of legacy setups. The hybrid rendering capabilities of these frameworks allow for deep caching, static site generation, and selective prerendering of pages - all of which contribute to a faster, more performant storefront.
Limited Performance
In contrast to a headless build, traditional Shopify storefronts are inherently limited by the performance of the Shopify platform. In general, the Shopify platform itself provides for robust, reliable performance out-the-box, but performance problems can result from heavy storefront customization. Most often, this relates to a) poorly-optimized themes, b) apps that are loaded into the storefront, and c) the addition of pixels. The difficulty arises when these components are critical to your store's ability to deliver the desired experience, in which case you may feel stuck between a rock and a hard place.
Multi-storefront
The API-first nature of headless provides a straightforward solution for deploying multiple storefronts from the same data source (in this case, Shopify). There are no limitations to the number of storefronts you could deploy, leveraging the same Shopify store time-and-time-again to distribute content and enable sales from multiple interfaces. This flexibility can be used to create market-specific storefronts, microfrontends, or a multi-storefront setup that caters uniquely to different groups of users. Each frontend can display a unique set of products and prices, or they can be uniform across all multiple storefronts.
Single storefront
Currently, Shopify is primarily a single-storefront solution when using the traditional Shopify platform. While the platform's capabilities in this area can be somewhat extended through the use of Shopify B2B, custom apps, and templating – there are scalability issues for brands who want to specifically intend to deploy fully segregated storefronts that deliver significant differences in experience, branding, and customer journey. For brands aiming to target multiple markets or user segments, the innate multi-storefront capabilities of a headless solution is guaranteed to provide a stronger level of control.
Let's talk Shopify.
We build modern digital experiences for disruptive brands.
Tell us about your project, and we'll get back to you with details on how we can make this happen.
