Service
Jamstack Development Agency
High performance websites & apps built with Jamstack
Take advantage of superior site performance and tap into the benefits of a more agile, nimble tech stack with Jamstack website & application development.
High-performance Websites
We build ultrafast, high-performance websites with Jamstack: the modern approach to web development. Reap the rewards of a leaner, higher-availability website that excels even on poor connections.
Scalable Applications
Scale up, down, or anywhere in-between. With Jamstack, websites can not only scale easily and on-demand, but are often better equipped to handle sporadic or increased traffic intensity, without bottlenecks and latency.
Ultra-modern
Build your site on the very latest tech, and take advantage of modern libraries, hybrid rendering, and suspenseful loading. Say goodbye to outdated monolithic stacks and embrace Jamstack's forward-thinking, agile architecture.
Search-enabled. Just like that.
Jamstack solves the SEO drawbacks of traditional web applications through the addition of server-side rendering. Coupled with lightning-fast pagespeed, boost your website's organic discoverability & SERP potential in a flash.
API-First. Like it should be.
Build for the future with Jamstack's API-first development approach. Create a composable, plug-and-play infrastructure that's ready to serve any digital touchpoint. This focus on APIs promotes reusability & reduces dev time.
Ultra-fast. Scalable. We build frontends that excite & delight with Jamstack.
Jamstack proposes a radical new architecture for the development of digital user experiences for web & mobile. Do away with clunky, aged architecture and embrace proven, modern development methodology for better CX, scalability, & reliability.
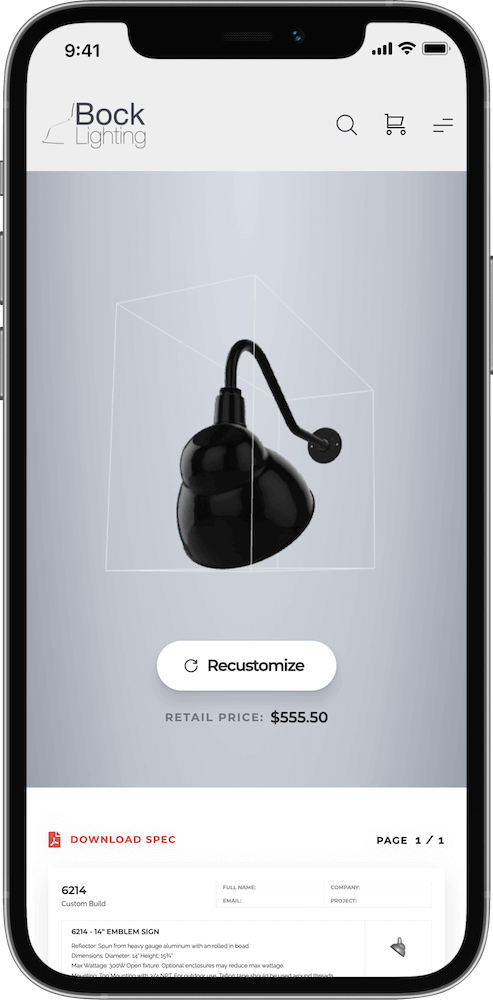
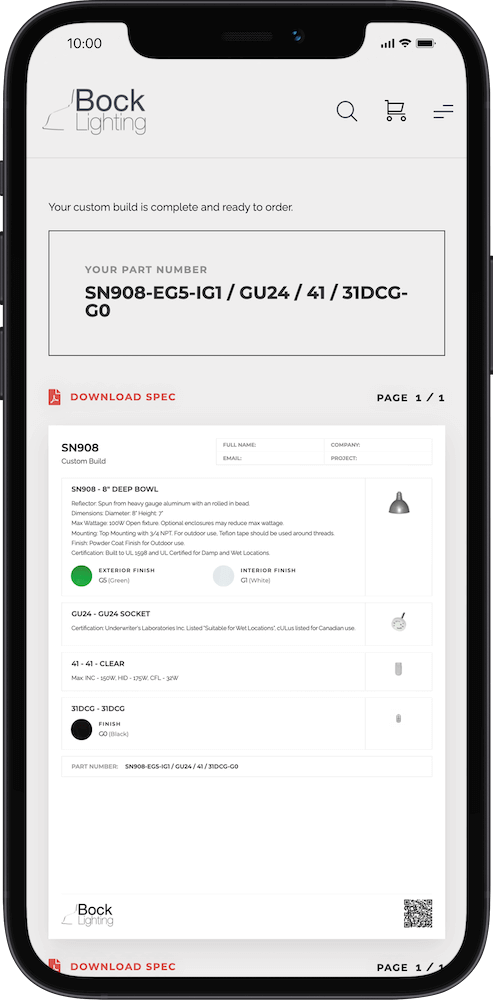
Jamstack leads the way for Canadian canna disruptor O2O.
Cocoon built & services a high-performance, Jamstack-powered web application for O2O, a disruptor in the Canadian canna space.
The app provides a commerce-driven frontend, alongside integrated dashboard & reporting tools.
Closed vendor-driven commerce marketplace
Jamstack-powered build enables prime flexibility
Integrated dashboards, reporting & sales tools
Device-agnostic platform, for sales on-the-go
Emotion driven frontend experiences backed by Jamstack architecture.
We build powerful, integrated frontend experiences that evoke emotion in online audiences.
Websites & Apps built with Jamstack
We build high performance frontend experiences powered by Jamstack for web and mobile. Highly optimized and interactive websites that are lean and intuitive to user's needs.
Ecommerce
Deliver faster & more reliable commerce experiences with Jamstack-based custom storefronts.
Corporate & Brochure
Reduce overheads, cut maintenance, and eliminate servers with straight-forward static sites.
Content, Media & Publishing
Deliver masses of content at ease, and at scale, with Jamstack's lightweight architecture.


Jamstack Progressive Web Applications
Jamstack-based progressive web apps that bridge the gap between website and app – allowing for more engaging, immersive experiences directly from the browser. And less code.
Marketplaces
Content-heavy marketplaces are a great fit for Jamstack, as it simplifies architecture & runs fast.
Education & E-learning
Jamstack's perfect for educational platforms that require fast load times & highly interactive frontends.
What's Jamstack all about?
Do you struggle with poor site performance and subpar user experience? Then Jamstack could be the architecture solution you've been looking for.
Websites and apps built with Jamstack are able to deliver superior frontend experiences on the client-side, whilst positively impacting SEO. The kind of tech stacks used for Jamstack builds are able to combat issues with unreliable website speed, and significantly improve uptime reliability and performance – due to their rendering options and decoupled nature.
Stunted load speed, which is often caused by lengthy database queries, can be eliminated due to the pre-rendering of content and by fetching data prior to a user directly requesting it.
We believe that JavaScript is the ultimate language for frontend mastery, and given that JavaScript is such an integral part of Jamstack, the possibilities are endless.
Alongside this, Jamstack principles encourage better development practices and higher component reusability, leading to a better developer experience and significant reductions in ongoing maintenance requirements.
Leverage improved speed and response time, lowered server resources, greater uptime reliability, and more fluid user experiences.

Is Jamstack right for your project?
Let's talk JamstackThe Jamstack advantage.
Replatforming or re-architecting to the Jamstack is the first step in your journey to a future-proof, API-first, composable architecture.
J
Jamstack frontends are inherently based on Javascript, the world's most flexible frontend language. Backends often are too, through Node.js, usually via a headless CMS.
A
Builds that use Jamstack architecture source their data via APIs, which are fetched at build time, runtime, or a combination of both (we refer to this as 'hybrid rendering').
M
Markup refers to the actual output of the website or PWA, as read by the browser. Jamstack sites are built with static markup, with dynamic content & interactivity injected later.
We're a Jamstack development company.
As a seasoned Jamstack agency, we engineer future-first solutions to deliver impactful results for your organization.
Jamstack Experience Design
UI & UX design services for Jamstack builds
We provide full-cycle experience design (XD) services for Jamstack-based website & application builds. Starting with a collaborative discovery process, we'll work closely with your team to build user stories & empathy maps, which guide our wireframing & UI design process. We believe that UX forms a huge component of how consumers percieve & engage with your brand story, and we work with clients on an ongoing basis to continually refine experience through data-driven insights.
Jamstack Frontend Development
Frontend Development Services for Jamstack
We develop modern, highly-interactive Jamstack frontends that aim to engage users through emotive design. Our Jamstack development team utilizes only the latest, proven frontend technologies to implement frontend experiences. We're big fans of moment-based interactions, microanimations, and highly-interactive frontends that aim to please end users and effectively communicate your brand story.
Jamstack CMS Development
Headless CMS for Jamstack
We architect and develop Headless CMS backends for Jamstack builds, using a range of reliable and scalable CMS platforms. We'll work with you to identify a best-fit CMS, taking into account current and future plans to ensure optimal scalability and long-term flexibility. Alternatively, we'll integrate your Jamstack frontend with an existing backend system, or a custom backend solution purpose-built for your specialisms.
Jamstack Performance Optimization
Performance Optimization Services for Jamstack
Users don't have the time, attention span, or desire to wait around–and your website is no exception. Our Jamstack development team provides end-to-end performance optimization services for Jamstack builds to ensure optimal pagespeed and user experience.
Jamstack Replatforming
Jamstack Replatforming & Migration Services
We provide replatforming and migration services from legacy systems & CMS to Jamstack. Our team will work with you to identify a best-fit combination of Jamstack-ready technologies & build an automated migration pipeline to ensure a seamless transition.
Start winning with Jamstack
We build modern digital experiences for disruptive brands, through tailored & value-driven Jamstack development.
Let's talk JamstackWe build winning websites & apps with Jamstack.
High performance websites & progressive web applications built with Jamstack.
Lightning Fast
Jamstack sites are renowned for their ultrafast pagespeed. Why? Because they employ a combination of performant rendering methods, such as static site generation and server-side rendering. When combined, your Jamstack site serves highly cached, optimized pages–which are just as capable of rendering dynamic, user-contextual information.
Their lean codebases also utilize fewer resources, and take advantage of modern approaches such as suspenseful loading, pre-fetching, and hydration in the browser. The result? A faster, more responsive user experience.
Greater Cacheability
There's no better tech stack than Jamstack, if you're looking to ensure optimal caching & sleek website performance. Jamstack architecture permits for a deep level of caching through static site generation–which can be selectively employed and augmented, depending on the content or page route.
Jamstack's ability to pre-render site pages shifts the work away from the server, eliminates repetitive database queries, and allows us to achieve blazing fast performance wherever its required. Coupled with edge delivery, and you have the perfect recipie for stable, traffic-spike-resistent website infrastructure.
Decoupled Database
With a decoupled backend database, Jamstack-powered websites & apps boast greater overall security through reduced data exposure & vulnerability. This is because Jamstack frontends are completely independent from the backend application from which they source data. Instead, Jamstack sites use middleware to connect to the backend, and can be configured to obscure these backend requests entirely.
Whatsmore, the decoupling of the backend database allows us to achieve more efficient performance by requesting data ahead of time (only when we need it), rather than on each page request, where possible. Less queries = faster response times!
Serverless Implementations
We use serverless implementations with Jamstack to improve site performance and code efficiency. With serverless architecture, backend code can be executed in a runtime environment, (we favor Javascript in the form of Node.js), negating the requirement for a server in the stack at all. This modern infrastructure is a highly composable take on website development, ridding you of the barriers commonly associated with legacy tech stacks.
Serverless environments are generally more performant, far more lightweight, and easier to maintain than traditional servers. As for scalability – serverless is your best option!
Multiplatform & Omnichannel
Jamstack follows a truly composable approach, allowing tech teams to select best-fit technology implementations for each component of the stack. Because Jamstack relies on API-driven data transfer, Jamstack sites can be engineered for multiplatform & omnichannel content distribution out-the-box.
The magic ingredient is the APIs: the data they return is abstracted and separated from the frontend interface, which allows it to be plugged in anywhere. This means your content can be re-leveraged and re-purposed across multiple websites, applications, distribution channels, and devices. This reduces the overhead and time-to-live for additional channels & touchpoints you may look to explore in the future.
CI/CD
Reap the rewards of more standardized and compliant commits/deployments with continuous integration through Jamstack. Jamstack architecture demands a strong, integrated CI/CD implementation by default, imposing structure, adherence and compliance. Deployments built via continuous integration pipelines prevent a plethora of breaking bugs making it to production environments – saving headache for consumers, developers, and sales teams alike.
Run integrated workflows, automated testing, and data transformation during continuous integration builds, in order to maximize their usefulness. With CI/CD pipelines, it's possible to extract even more value from Jamstack.
Not just websites.
Jamstack architecture principles apply beyond standard websites. The same approach can be used to build interactive web applications, PWAs, and mobile apps. Jamstack is a composable, API-first development methodology, which permits multichannel content distribution through the decoupling of data from frontend presentation layers. The approach has uses far beyond static brochure sites, and is commonly employed for ecommerce platforms, websites of scale, and all manners of modern application.
At Cocoon, we create dynamic applications capable of omnichannel & cross-device experiences with Jamstack.
Reduce backend processing & infrastructure costs
Jamstack has several tricks up its sleeve that contribute to reduced backend processing, fewer database connections, and ultimately: reduced infrastructure costs. The architecture is a stalwart at efficient caching and data querying, which minimizes the total number of requests made to the backend application even during periods of heavy spikes traffic.
Not only does this result in faster pagespeed, but significantly reduces the risk of downtime or over-worked servers. Prerendering, cache utilization and edge delivery, are just some of the techniques that can be used to maximize your return.
Version control & collaboration
Jamstack builds promote the use of strong version and source control, often using Git-based repositories (i.e. Github or Gitlab), to implement CI/CD workflows and connect the build with other toolsuites.
This brings many benefits, but importantly—it promotes the use of best-practice, allowing businesses to avoid the challenges of poor or outdated development practices.
Edge functions
For many Jamstack sites, edge functions can quickly become a key component of the application's architecture. Edge functions can be used to run lightweight logic or computational tasks close to the user requesting them. A good example is to generate or retrieve specific content tailored for the active user, such as custom pricing for a specific product, or other items they may be interested in. Edge functions run at the closest possible point to the intended user, which reduces latency and ensures they receive the fastest possible response.
We'll help you navigate your journey on the Jamstack.
Whether you're a household name or just starting out – our Jamstack development services aim to deliver future-proof, high-performance websites that cut above your competition.
New Jamstack Builds
We develop Jamstack sites for new projects with a focus on performance, scalability, and best-in-class tech selection.
We develop new Jamstack websites that are fast, SEO-ready, and look good.
Leverage our in-house Experience Design team to create a user-oriented frontend, or provide your own mockups and design files.
Moving to Jamstack
For websites currently on another platform, we architect smooth migrations & redevelopment of your site to Jamstack.
We'll architect a seamless migration of your current site to an API-first headless platform, and develop an associated Jamstack frontend for a full-service move to Jamstack.
We'll provide best-fit tech selection through a collaborative discovery process.
Existing Builds
We support existing Jamstack builds in the way of additional feature development, rapid sprints & ongoing maintenance.
We provide support for existing Jamstack sites, whether these were developed by us, a third-party, or your previous agency.
Leverage our Jamstack development team for continued/ongoing feature development and Jamstack site maintenance.
We're experts in Jamstack - let's talk!
Our passion for Javascript, headless, and composable architectures makes us your perfect Jamstack development partner. After all, that's Jamstack.
Let's talk JamstackOur Process
Our Jamstack development process starts and ends with meaningful collaboration and total transparency. We'll work with you to architect a best-fit Jamstack-based solution that delivers for your specific needs.
Deep Discovery
Through collaborative discovery, we'll jointly identify how Jamstack can best work for you, as well as the the most appropriate tech for your stack.
Strategy & Kickoff
With our learnings from discovery, we'll create a Software Development Plan that documents the proposed architecture of the entire Jamstack build.
Purposeful Prototyping
Our rapid prototyping phase will see us architect an initial iteration of the headless backend, content models, and frontend for your Jamstack build.
Agile Development Cycle
Agile sprints work best for Jamstack builds, especially as they comprise multiple technologies. You'll be there throughout, to feed-back & engage.
QA & UA Testing
Through strenuous quality assurance & user acceptance testing, we'll validate the readiness of your Jamstack build for production.
Deployment & Aftercare
Successful deployment of your new Jamstack build will involve our careful coordination of the headless backend, API availability & strengthening, and overall frontend stability. After deployment, we'll be on-hand to assist with training and ongoing support.
Cyclical Iteration
We favor incremental, cyclical development phases with an agile approach. Post-launch, this will help suppport your Jamstack build in the way of new feature development & ongoing optimization – to ensure your brand is always ahead of the rest.
Jamstack architecture & why it works for business.
Jamstack is all about future-first. It's a modern way to build websites & applications that reliably excel at delivering value through high performance and indefinite scalability.
For many businesses, particularly those operating primarily via the web, Jamstack provides a way for you to finally achieve platform stability for mission-critical websites and applications.
Jamstack involves a radical re-think about how you manage your data, and how it's distributed across the web. With Jamstack, APIs will bridge connections between a backend (or numerous backends), and touchpoints.
The most common touchpoints we think about are sites, web apps, and mobile apps. But by using the composable approach central to Jamstack, your data, products, and more can be delivered to an infinite number of frontend touchpoints, systems, applications, and more.
Jamstack Builds
High Performance Frontend(s)
Javascript frontends that are light & performant.
Headless CMS + APIs
Content management via a Headless CMS, delivered to the frontend by API.
Automated Deploys
See updates on frontends instantly with automated builds & deploys.
Omnichannel
Leverage a Headless CMS & APIs to deliver & re-deliver experiences via any channel.
Cache, or no cache. Static, dynamic, both. Jamstack's got you covered.
Render any-how, any-way with Jamstack.
Prerendering
Prerender specific pages (or your entire site!) to achieve the fastest possible pagespeed. Pages are generated at build time, compressed into a hyper-optimized bundle, and then cached and delivered to end users over the edge.
Server-side rendering
For content which changes frequently and must remain fresh, server-side rendering (SSR) is the golden bullet. This approach first renders the page on the server, then sends the prepared page onto the client, always fresh & up-to-date.
Client-side rendering
Client-side rendering (CSR) is most suitable for user-specific content which requires a high level of context and personalization. This kind of content doesn't require indexability for SEO, and provides a super flashy user experience, often without irritating page reloads or undue latency.
Hybrid rendering
The golden goose that keeps on giving. Hybrid rendering is the best of all worlds, combining the pros of prerendering, server-side rendering, and client-side rendering. This approach is suited to many larger sites with more complex requirements, such as high traffic ecommerce stores.
Liberation from traditional tech constraints & challenges.

Interconnected experiences with API & integrations
Jamstack’s API-focused architecture allows for efficient integration with practically any third party library, platform or application. Optimize user experience and business processes with highly integrated Jamstack apps and PWAs, creating a more dynamic and succinct user experience for consumers.

Frontend mastery. Your site has never looked so good.
Broaden the possibilities for interactive & engaging experiences that are highly tailored to end users. More engaging frontends lend to an end result that is ultimately more likely to deliver on conversion goals with significantly less overhead than more traditional solutions.

Server down? Your site's not.
With Jamstack, you can improve uptime reliability & ease infrastructure bottlenecks due to effective backend decoupling. Deliver reliable, high-availability sites & applications, utilizing prerendering, static caching of content, and super-fast edge delivery.
Jamstack vs legacy stacks.
Explore the differences between agile headless implementations with Jamstack versus traditional, server-based monolithic stacks.
Jamstack
A modern approach to web, application, & PWA development: Javascript, APIs and Markup.
Legacy Stacks
The traditional way to build websites and applications, without APIs and interactive frontends.
Interactive frontends
When it comes to user experience, Javascript is quite simply the master of interactivity. As Jamstack frontends are built using Javascript, they provide a limitless amount of user interface & experience flexibility. This allows Jamstack websites to look and feel more interactive, user friendly, and offer more engaging experiences overall. Javascript-based frontends have the ability to react dynamically to context and user input or behavior, making your website feel more alive.
Oh-so-boring frontends
Traditional frontends (think PHP-based, such as those provided by WordPress, Joomla, or Drupal) tend to be as cookie-cutter as they are boring. It's so easy to slap a poorly-optimized theme on a traditional CMS and call it a day.
Custom themes, or customized themes, tend to be a better option–although they often take a large amount of manipulation in order to build a frontend that stands out and feels even somewhat interactive.
Microservice architecture
Jamstack builds utilize a microservice-based architecture, which caters to a more modular stack overall. Modularity has various benefits, such as providing ease of maintenance and debugging, and the ability to switch out select components of the stack as needs change over time. Microservices are the backbone of any Jamstack implementation, as they enrich the frontend with data & functionality. Think of microservices as smaller codebases or functions, which are responsible for delivery of a very narrow and highly-specialized set of tasks. Microservices are independent of one another, and can be updated at any time in the build's lifecycle without impacting other areas of the stack.
Monolithic architecture
With traditional website setups, it's most-often the case that a single piece of software will be responsible for delivery of both the backend and frontend. This includes the database and its architecture, as well as core functionalities such as authentication and on-site search. The biggest challenge with monolithic architectures is that they are less specialized, as a single application is tasked with a myriad of tasks and operations. This lack of specialization means that the entire system is forced into a less-efficient state than if the build were more modular & utilized a combination of specialized technologies for each component of the stack.
More secure, isolated backend
Jamstack uses APIs in the form of network requests, either at build-time or runtime, to source data and enrich the frontend with functionality. With modern Javascript frameworks, these requests are often conducted within a secure environment, such as a serverless function or a microservice. As a result, the backend or its database is isolated from the frontend, providing a more secure situation whereby the frontend does not maintain a direct database connection. As obvious as it sounds, this architecture choice lends itself to a more secure setup that is less prone to attack.
Directly connected to the database
Monolithic website architecture, quite regrettably, most often involves a single application which is responsible for both the frontend and backend. The application itself requires a constant, direct connection to the database in order to work. This means that multiple database queries are run on each page load or request, and opens the website to significant vulnerability for attack, as there is no barrier between the frontend and the database itself. PHP-based content management systems, for example, are notorious for this type of setup, often experiencing vulnerabilities such as SQL injection attacks.
Modern stack
The Jamstack approach is synonymous with modern, forward-thinking web development. As a practice, it leverages various best practices such as composability, microservice-based architecture, and APIs over direct database connections. This combination gives Jamstack a technical advantage in various areas such as omnichannel content delivery, scalability, and long-term maintainability over legacy systems. Besides that, it also makes your swanky new website the hippest kid on the block.
Legacy stack
Monolithic website architecture is now being referred to as "legacy", due to its various inefficiencies and lack of specialization. Many legacy content management systems have not moved with the times, and are instead stuck using unfavored programming languages and aged development practices. While this may not present a problem for every website, it can be a major roadblock for industry disruptors who are seeking to build websites & applications outside the cookie-cutter mold.
Legacy be gone. The business case for shifting to Jamstack.
Jamstack’s fresh take on web and application development allows for greater peace of mind and a stronger investment that's likelier than traditional monolithic implementations to stand the test of time. The ease of maintainability, modest infrastructure costs, and high scalability help to provide a stronger ROI.
Websites & applications built using the principles of Jamstack deliver frontends powered by JavaScript. They'll either be run completely in the user's browser, on the server and then sent to the user, or built all at once so that pages load super fast when users request them.
We love Jamstack implementations due to the reliable uptime and superior scalability they provide. This is largely a result of:
- Decoupling the frontend from the backend application layer and its associated database.
- The fact that Jamstack encourages the use of static site generation (or hybrid rendering approaches where necessary).
- Many of the popular headless content management systems used for Jamstack builds are designed to be serverless or cloud-native.
- Pages in the build which have been prebuilt using static site generation will be distributed by edge, via a CDN. This keeps assets as close as possible to the end-user.
In addition, as Jamstack sites utilize a large degree of static page generation and are served via CDN, there are multiple layers of optimization at play. Such solutions have an ability to deliver super-rich, app-like experiences without concerns for SEO.
Decision Maker
So what is Jamstack, and what value can it bring?

Sending a reply instantly...

Experience Advisor
Jamstack is a modern way to build websites & progressive web apps. It involves three key components: Javascript, APIs, & Markup. This creates a composable architecture that is high performance, easy to scale, and cheap to run. Jamstack sites are known for their speed, security, and reliability.
Jamstack by use case.
- Ecommerce
- CRMs & Portals
- Backends
Engage consumers & drive conversions with Jamstack.
We use Jamstack to develop decoupled commerce experiences that are data-driven and consumer-focused. Benefit from higher levels of integration, reductions in response time, and more fluid, device agnostic user experiences. And scale faster and deliver stronger during periods of demand due to the efficient nature of Jamstack.
Better customer relationship management with Jamstack
We enable businesses to reach consumers easier and with more efficiency using highly optimized websites & PWAs developed with the principles of Jamstack.
Engage faster and more efficiently with your customer base and clientele through highly optimized and performance driven applications built on Jamstack.
We help businesses build stronger relationships with their customers through portals and CRMs that deliver more personal, interconnected experiences.
Optimized backends & internal dashboards
We leverage Jamstack to develop full-fledged backends and dashboards to improve operational efficiency for digital processes.
Ramp up productivity and increase efficiency of internal operations and business processes with high performance backends and administration interfaces. We build interactive and intelligent dashboards that allow you—and your employees—to get more done in less time.
The Jamstack approach allows for more intuitive workflows through deeper integrations and greater automation. We use Jamstack to develop tools that help businesses run smoother online operations and increase operational efficiency.
Let's talk Jamstack.
We build modern digital experiences for disruptive brands.
Tell us about your project, and we'll get back to you with details on how we can make this happen.
