Service
React Development Services
We build vibrant, interactive web apps using React
React provides the most enriched, scalable approach to web & application development for the modern web.
High-performance Websites
Leverage React's nimble rendering and hydration to deliver high performance websites of speed and scale.
Scalable Applications
We build scalable, modular web applications with React's reusable, component-oriented architecture.
Real-time Interfaces
Deliver engaging, dynamic user experiences that update in real-time with React's omnipresent state management.
Device Agnostic Experiences
Serve users on any device with a truly device-agnostic approach to web application development.
Interactivity at its finest
Continually delight users with highly-interactive frontends that foster engagement & drive conversions.
Limitless Frontend Mastery
Break free of frontend limitations and deliver more memorable, meaningful experiences with React.
We're a React development agency that believes in the power of experience.
We strive to evoke emotion in online audiences through the design & development of powerful user experiences that capitalize on moments. And we do it all using React.
Fully immersive & purpose-driven experiences
Our React development team builds frontends that delight from start to end. Bring users closer to your brand with experiences that succeed at every digital touchpoint.
Progressive Web Apps
Data-driven, device-agnostic PWAs & applications.
Retail & Commerce
Interactive & engaging online retail experiences.
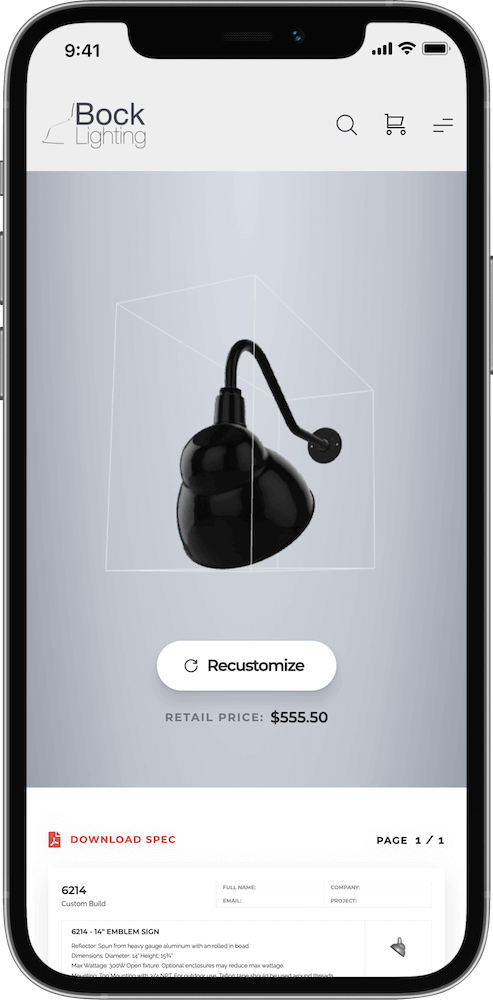
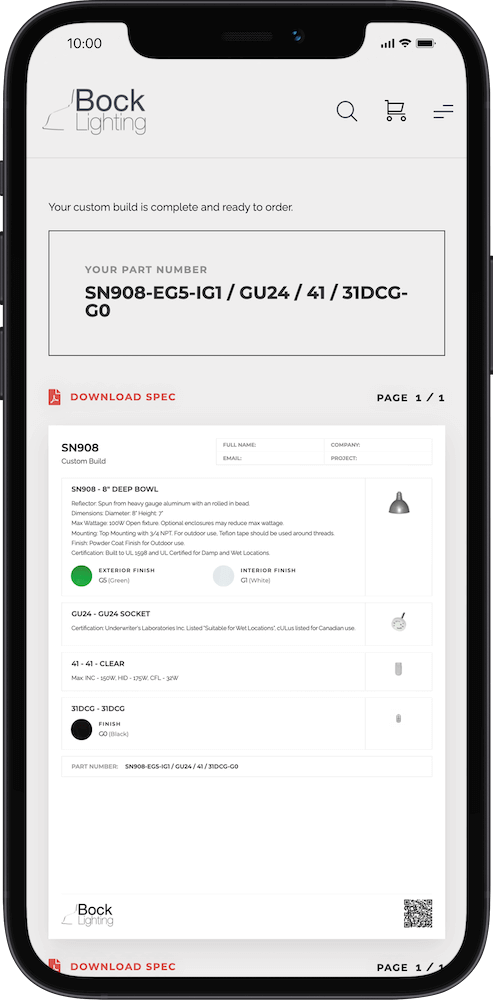
Product Configurators
Immersive product builders & real-time configurators.


Dashboards & Tools
User-centric dashboards with intelligence & logic.
Communities
Powerful apps & interfaces for communities.
Portals & CRMs
High performance administration portals & CRMs.
Powering deeply personalized experiences with React
Combining form with function, we engineered a React-based frontend retail experience for a leader in the custom-build PC space.
Facilitating a highly-interactive and deeply personalized customer experience, Cocoon sealed a big win for the highly-trafficked project with React.
A deep-dive on React
React is able to manage state and context, allowing for more dynamic & data-driven web applications that can provide personalized, user-centric experiences. The framework is best-placed for user interfaces that are changeable, dynamic, and encourage a high level of user interaction.
React can be coupled with a variety of supplementary frameworks and tools, helping to further expedite the development process, ensure greater levels of consistency, and achieve different business requirements.
React’s vast ecosystem, which is larger than those of both Vue and Angular, provides the ability to extend application codebases with an injection of fresh functionality in as little as a few lines of code, through node modules and additional libraries. Furthermore, React packs in all the tools to ensure it plays nicely with externally injected JavaScript wherever it’s embedded.
React’s minimal boilerplate requirements allow web applications to be bootstrapped at often unrivalled speed, fostering an environment which is agile and well suited to rapid development cycles and speedy deployments. Support for React is at an all time high, too: there’s no shortage of deployment options, supporting libraries or frameworks which build upon the framework itself.
We’ve found that React allows us to deliver strong results every time, and the level of support available for it allows React apps to slot neatly within any existing stack.

More questions about React?
We build leading React applications for web, mobile & everything in between. Let's discuss your project & see if it's a fit.
Let's talk ReactIntelligent, high performance frontend experiences
We leverage React's advanced tooling and vast ecosystem of support to develop highly-interactive, modern applications for web & mobile.
Highly interactive user experiences
There is no better way to craft immersive, engaging user experiences than with Javascript. The React library empowers us to build user interfaces that are infinitely more interactive than traditional websites & applications, fueling a more memorable user experience that drives conversions.
Scalable by its very nature
React’s core principles involve modular design, component based architecture, and fostering a high level of reusability. This is a winning mix for scalability and allows developers to build applications that are maintainable regardless of size. Furthermore, it's lean bundles and virtual DOM make it a great choice for performance-conscious app development.
Flexible front end implementation
As a Javascript library, React has a low requirement for boilerplate and provides an attrative bare-bones starting point. This makes the library a key player in terms of development flexibility. As a result, frontend interfaces can be developed with a high degree of flexibility & without compromise.
State aware
React's state management is a game-changer when it comes to crafting dynamic, interactive experiences. With React's contextual awareness, we're able to build experiences that envelope users with infinitely personalized, relevant content that updates in real-time.
Modern tech
There's no better framework in 2026 to build hyper-modern, interactive experiences than React. Boasting the largest ecosystem of all popular Javascript libraries, support for React is at an all-time high. Do away with legacy, lackluster frontends that are slow to load and fail to engage.
Large ecosystem
React boasts a powerful international ecosystem of libraries, frameworks and tooling, making it one of the most versatile and multipurpose frontend libraries on the web. Thanks to its vast support, you can achieve almost anything with React, often with shorter development cycles and in a relatively turnkey manner.
Deployable anywhere
Since React's so well-supported, you won't be at a loss as to where to deploy your application. But even more importantly—due to React's bundling mechanism—you won't require any special technology to host & run it. React can be deployed practically anywhere — on a traditional server, a CDN, or even static file storage.
Works without a server
React's powerful bundling mechanism means that it runs in production without the requirement for any kind of server. Files are built into a static bundle, and interactivity is then injected into the frontend through a process called "hydration". This frontend wizardry allows you to slash infrastructure costs while your app remains ultra-light.
Ready for requirements of any kind
React's unrivaled flexibility make it a perfect fit for projects with highly nuanced requirements or those that require very specific business logic. The library's broad ecosystem go further in providing turnkey feature enhancement and functionality, enabling React apps to be taken from design to conception in a shorter period of time.
Based on JavaScript
Javascript is the godfather of interactive frontend interfaces, and it's therefore no surprise that JS underpins the core foundation of the React library. Think of React as Javascript on steroids, and lots of them. For us, this enables the development of interactive interfaces in less than half the time of a traditional frontend development cycle.
Inherently stellar performance
Several features of React contribute to its high level of performance. Things like its virtual DOM, lean bundles, modularization, and easy-access state management go a long way in providing high-performance architecture for demanding web applications.
Well supported by browsers
React supports all key principles of the modern web, and is therefore well-supported by all leading web browsers today, on desktop, mobile, and everything in between. Today, there are no notable challenges with deploying React & serving it through any kind of browser.
Let's talk React.
We build modern digital experiences for disruptive brands.
Tell us about your project, and we'll get back to you with details on how we can make this happen.
